Amazon associates have had some gripes with the free WordPress.com (WP) site. WP places some technical restrictions on blog features in order to
- prevent nasty people turning WP into an anti-security weapons platform, and to
- prevent the avaricious from turning WP into the scam capitol of the world.
This, unfortunately breaks some of the shiny tools that Amazon provides to their associates. This is neither good nor bad, it’s just an unfortunate collision between two companies with mismatched goals.
Here are my personal notes for adding an Amazon associate link to a WordPress.com blog. It doesn’t look as nice as the other Amazon tools, but it’s completely functional. I’m placing them in a public space for others’ benefit.
The Familiar Part
The following should be familiar.
- Log into your Amazon Affiliate account.
- Click on “Build Link/Widgets”.
- Click on “Product Links”.
- Search for the product you desire to showcase.
- Click on the corresponding “Get HTML” button.
At this point, you cannot use the fancy “Text an Image (Enhanced Display)” option. WordPress.com will automatically strip out the floating “iframe” code. The iframe code allows Amazon to insert its web content into a rectangle on your screen.
The next best thing is to use the “Image Only (Basic Display)” option. You’ll need an extra couple of steps to get this to work — but it will work.
Copy the Picture to Your Blog
- Under “1. Select Link Type”, click on “Image Only (Basic Display)”. Wait for your browser to refresh.

Illustration for Step 1. - Copy the HTML displayed in the box below, and paste it into your blog article. Keep moving; we’re not done yet.
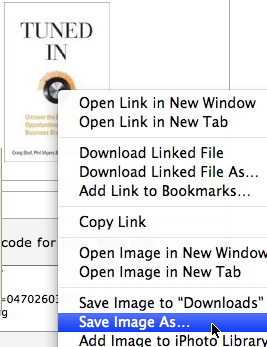
- We need to upload the picture into your WordPress blog. Right click on the picture of your item, and save the image to you hard drive. Mac OS X users can simply drag and drop. Note! Do not change the name of the file. The name will be long and ugly, but that’s how it is in the HTML that you copied into your blog article in the previous step. (True geeks, yes, you may hack the HTML if you wish. You know how.)

Illustration for Step 3. - In your WordPress.com blog, click on the “Add Media” picture button. If you’re not sure which is the picture button, hold the mouse over the first icon. A balloon will appear saying “Add an Image”.

Illustration for Step 4. - Click on the “Choose files to upload” button.
- Select the picture’s file.
- Give appropriate text in the “Caption” and “Description” boxes.
The Tricky Part
Here’s the tricky part. We have some objectives:
- Fix the Amazon.com HTML so the picture appears and the associate link works.
- Upload the picture to WordPress.com
- Prevent WordPress.com from inserting new HTML.
Here are the steps to do that.
- Look in the “Link URL” box. This displays the URL of the picture after it is uploaded. Highlight, then copy everything.

Illustration for Step 1. - Click on “Save all changes”. Do not click on “Insert into Post”!

Illustration for Step 2. - You’ll see the screen clear, and the word “Saved” appear. It doesn’t stand out very well, but if you see it, then all is well.

Illustration for Step 3. - Close the file upload screen by clicking on the small “X” in the upper right.

Illustration for Step 4. - Go to the HTML code that you copied and pasted from Amazon.com. Locate the HTML for the picture. It begins with:
<img border="0" src="
It may also look like:
<img src="
The variations don’t matter. The important thing is the src="…" part.
- Notice that the name of the picture file comes immediately after that last quotation mark ("). Highlight everything up to (but not including) the next quotation mark (").

Illustration for Step 6. - Paste the missing HTML in (1) above.

Illustration for Step 7. - Now save your draft and check it. You’ll know that you have it right if you (1) see the picture, and (2) see the Amazon.com preview come up when you hover over the picture.

Illustration for Step 8.
You did it!
Extras
I was asked, “How do I get the picture to justify right, left, or center?”
That’s a great question. In HTML, pictures start with the text:
<img
Options appear (separated by spaces) afterwards. Finally, the end of the picture is denoted by a single right angle bracked (>) also known as a “greater than sign”.
To cause the picture to center, make the starting text look like:
<img align="center"
Remember to ensure that a space follows the final double quote (“).
To cause the picture to stick to the left side of the text, use:
<img align="left"
And finally, to cause the picture to stick to the right side of the text, use:
<img align="right"
A (Maybe) Helpful Tool
You may also want to try a free helpful tool for fixing Amazon associate links.
Edits:
- 2008-0703
- Made corrections and simplifications.
Post Script: The WordPress.com restrictions only exist on the free WordPress.com blog hosting service. The restrictions do not exist on sites that run their own personal WordPress.org installations. (Note the .com vs. .org difference.)
This specific article is licensed under a Creative Commons Attribution-Noncommercial-Share Alike License. Click the link for details.
Hi there,
I can’t seem to make it work and not really sure why this is. I hope you have a few min to help me diagnose this issue.
The product Amazon URL is:
My image URL is: http://innersky.files.wordpress.com/2008/07/41kth2txnsl__sl160_.jpg
For my final HTML input, I inserted:
The picture doesn’t appear and not certain what I did wrong. Would love your assistance!! thank you!
Comment by innersky — July 22, 2008 @ 8:08 am |
Thank you so much for this very helpful entry. I was able to put picture and link on my website just by following the simple instructions.
I have also taken it a step further and put the graphic in the first column of a simple table and a description in the second column.
Comment by yourhottopics — July 30, 2008 @ 4:57 pm |
I just wanted to say thanks for the tips. I got it to work on my site without any problems.
Comment by generalmcnugget — October 15, 2008 @ 3:10 pm |
Hi,
Really helpful, thankyou so much.
Precilla:-)
Comment by precilla3066 — October 26, 2008 @ 2:14 pm |
thanks for your info. this is what i want
Comment by grand — June 17, 2009 @ 5:00 am |
Thank you so much. It works !!!!!!! Yahooo !!!
Malar
Comment by microshepherd — October 3, 2009 @ 3:24 pm |
Hi i got to “The Tricky Part” but there wasn’t a link in the “Link URL” Box!

Where have I gone wrong?
Comment by djheroblog — October 25, 2009 @ 9:15 pm |
Hi, there are two tags in the HTML code. Do you need to change the src attribute for each?
Comment by Angus Miranda — November 1, 2009 @ 1:31 am |
Many thanks – really helpful. Nice clear instructions. Top dog!
Comment by The Facilitator — December 9, 2009 @ 9:01 pm |
I developed friends who need a tool for Blog Site by WordPress.
Free WordPress Plugin for Amazon Affiliate : http://8plus2.Co.CC
Comment by deepcheap — March 23, 2010 @ 1:29 am |
Thank you! This was so much help!
Comment by fakinittechsupport — March 25, 2010 @ 3:12 am |
Cheers, I really appreciate the info. I have wanted to do this for ages, and so far I have only been able to do the boring text links! I need to also work out how to get the text to wrap around it as that will make the blog look more professional but you may have covered this too!
Comment by FinancialRadDeveloper — April 28, 2010 @ 9:34 am |
thanks a lot!
Comment by drexu — June 14, 2010 @ 9:09 am |
Ahhhhh you saved me! Thanks for putting these instructions up!
Comment by fifteenspatulas — December 2, 2010 @ 12:03 am |
Very nice! Is there some way you can make a guide on how to do this with clickbank affiliate links? I’d really appreciate it.
Comment by jarondawizard — December 5, 2010 @ 11:06 pm |
I got it to work!
I had to do Image Only to copy the photo, then click on Text Only and put it under the image. I put the four books I mentioned in the article into a 4 column table. I feel like a million bucks! Maybe I ‘ll even make a few pennies.
Thanks for your help!!! I’ve been putting this off for quite some time, but it seems silly to mention amazon books without getting credit for it!!!
Angie
Comment by pebblekeeper — December 23, 2010 @ 3:09 am |
It seems to work for me, but without the mouse hover image.
Comment by Lyle Raymond — February 21, 2011 @ 5:54 am |
Hi, took me a few goes but I finally got it working. Thank you for the clear instructions and the images, they really helped.
Comment by mrslangford — March 5, 2011 @ 1:31 am |
It seems the “image only” feature is now missing in Amazon’s HTML generator. Anyone else notice this?
Comment by Lyle Raymond — March 15, 2011 @ 3:48 am |
This is pretty easy to do using widgets on WordPress.com. Upload your image, use the image widget, link to your image then and just put your amazon affiliate link in the link section. Ta-da.
Comment by Chris — September 24, 2011 @ 9:10 pm |
Thanks for the tip. It worked great and was easy.
Comment by Michael Wilson — May 30, 2012 @ 11:20 pm |
Hi Chris, I did this. The thing is, when I paste the amazon affiliate link in the link section and hit save, the link is gone. When I click the image on the blog It’s not going anywhere. What can you suggest? Thanks.
Comment by porschecadiz — October 4, 2012 @ 5:01 pm |
Don’t be bothered. I just missed the http:// part. It’s working now. Great idea of yours. Thanks.
Comment by porschecadiz — October 4, 2012 @ 5:04 pm
I think the process is easier now than when the author wrote this post back in 2008. What I did is this:
1. On Amazon, select ‘Image Only’ and copy the HTML code.
2. Right-click the product image on Amazon and save it locally.
3. In your blog post, upload this image and in the ‘Link URL’ field paste the code from Step 1.
The problem is that in the Amazon ‘Image Only’ code there is no “.jpg” file to overwrite like there is in the example above.
Comment by Doug Vitale — January 6, 2012 @ 5:18 pm |
Thanks it work for me, it is really nice and interesting
information, it make me very happy to know about a such tips, very cool…
Comment by Shamoon (@Shamoon633206) — March 16, 2012 @ 9:22 am |
Very helpful! Thank you very much. (fwiw, I run my own WP site, and it still didn’t like the Amazon iframe.)
Comment by David Kay (@dbkayanda) — June 18, 2012 @ 4:59 pm |
Thank you! This is exactly what I needed
Comment by traigo12 — April 24, 2013 @ 6:26 pm |
thanks.
Comment by jzbodyjewelry — May 24, 2013 @ 7:06 am |
Reblogged this on Smitty Rooks's Blog and commented:
OMG! Life SAVER!
Comment by smittyrooks — August 18, 2014 @ 6:33 pm |